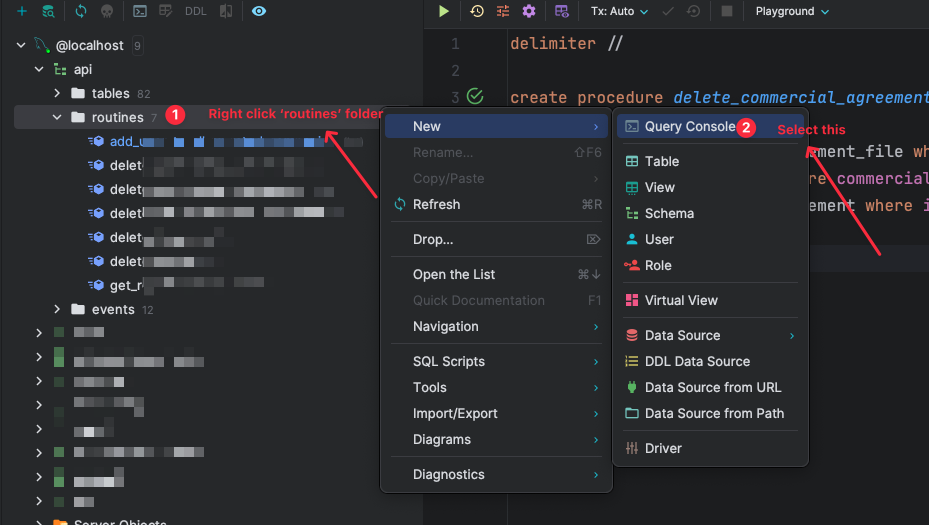
Open query console:

Write procedure:
delimiter //
create procedure approve_request(IN relationship_id int)
begin
update relationship
set status = 'approved'
where id = relationship;
end;
delimiter //Execute the file by right-clicking anywhere inside the file and selecting Execute from the context menu. The procedure should now appear as a new routine under the routines folder.