What is ARIA?
In a nutshell
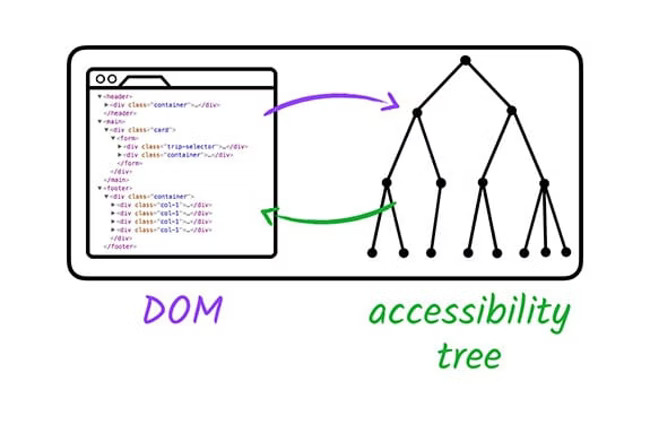
ARIA (Accessible Rich Internet Applications) is the Web Accessibility Initiative‘s specification that defines a standard set of HTML attributes that can help assistive technologies translate custom HTML elements into meaningful nodes in an accessibility tree.
For example, the following custom checkbox:
<li tabindex="0" class="checkbox" checked>
Receive promotional offers
</li>can be made more accessible by adding some standardized ARIA attributes:
<li tabindex="0" class="checkbox" role="checkbox" checked aria-checked="true">
Receive promotional offers
</li>Thanks to these attributes, a screen reader can correctly report the element as a checkbox.

What is an ARIA role?
The ARIA spec defines several roles that can be used to describe the semantic meaning of a HTML element. Each role has a specific set of properties, and those properties can have specific states. For example, there’s a button role that can have the following properties:
aria-labelaria-pressedaria-hiddenaria-controls
Examples of other roles
- alert
- button
- checkbox
- dialog
- figure
- form
- input
- switch
See the ARIA spec for full list of available roles.
Other notes
- Screen readers typically know how to translate native HTML elements into accessible equivalents so there’s often no need to define ARIA attributes on native elements like
<input type="checkbox" /> - Aria only modifies the accessibility tree, not the presentation or behavior of elements.
- Learn to use Chrome’s accessibility voice-over feature.
- You can use Chrome’s Lighthouse feature to assess the accessibility of your web pages.
- Look into whether there any other tools you can use to measure accessibility.