Element.getBoundingClientRect reference
22 March 2022 (Updated 23 May 2022)
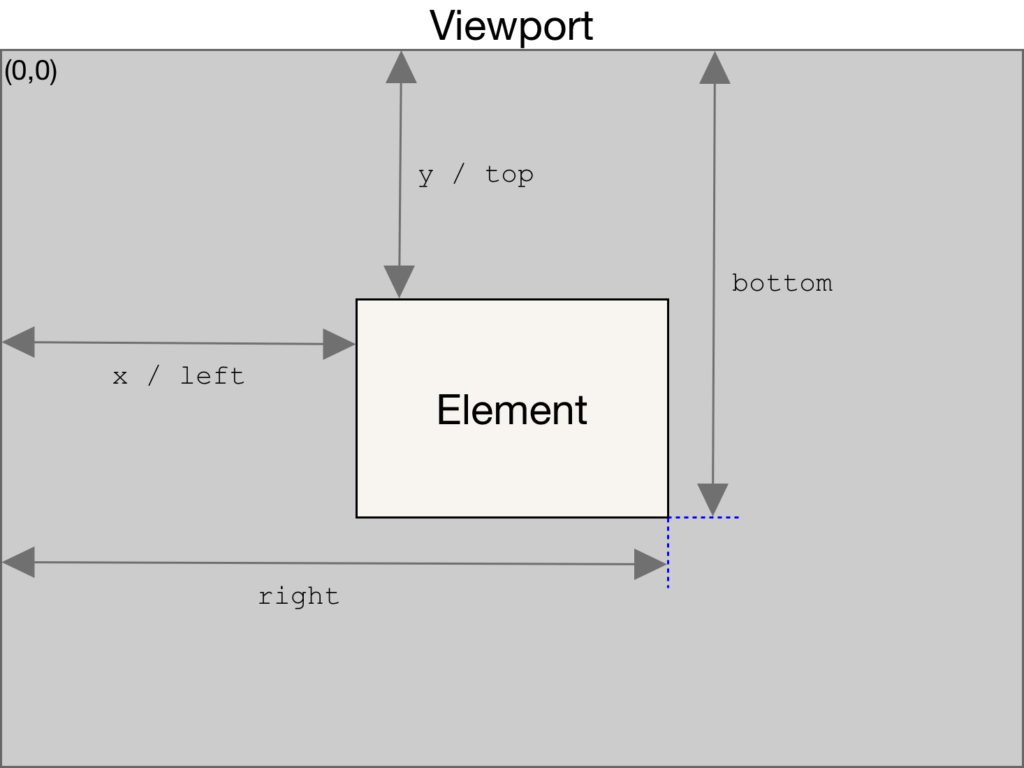
The Element.getBoundingClientRect() method returns a DOMRect object that provides information about the size of a DOM element and its position relative to the viewport.
Information returned includes:
| Property | Description |
x | The x coordinate of the element’s origin (typically top-left corner) relative to the viewport. |
y | The y coordinate of the element’s origin (typically the top-left corner) relative to the viewport. |
width | The width of the element. Includes any padding and border-width. |
height | The height of the element. Includes any padding and border-width. |
top | The top coordinate of the element – typically the same as y, or y + height if height is negative. |
right | The right coordinate of the element – typically equal to x + width, or x if width is negative. |
bottom | The bottom coordinate of the element – typically the same as y + height, or y if height is negative. |
left | The left coordinate of the element – typically the same as x, or x + width if width is negative. |

If you need to get the position of an element relative to the top-left corner of the document (instead of the viewport), add the current scrolling position (using window.scrollX and window.scrollY) to the top and left properties.
Sources
Tagged:
JavaScript
Thanks for your comment 🙏. Once it's approved, it will appear here.
Leave a comment