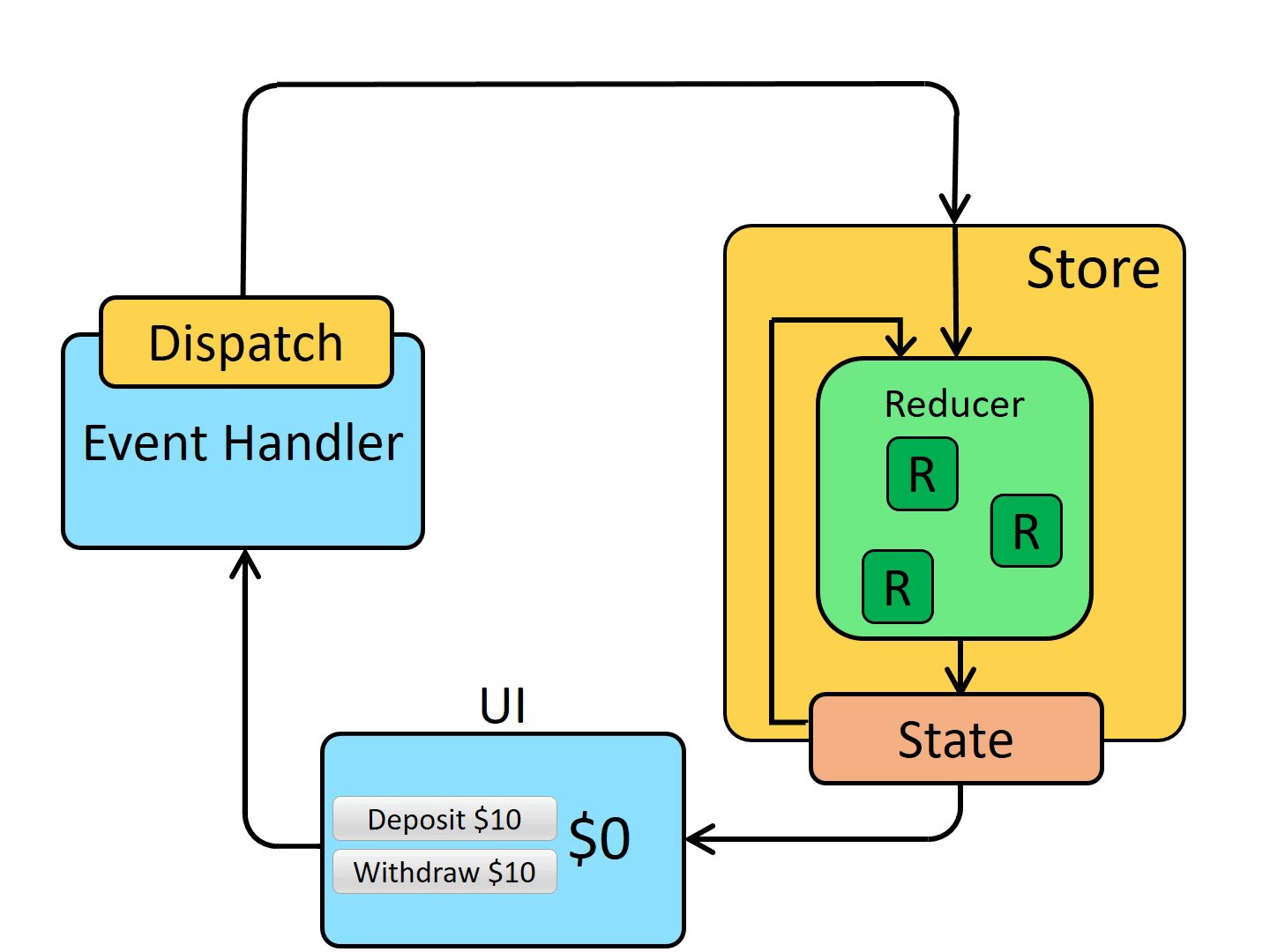
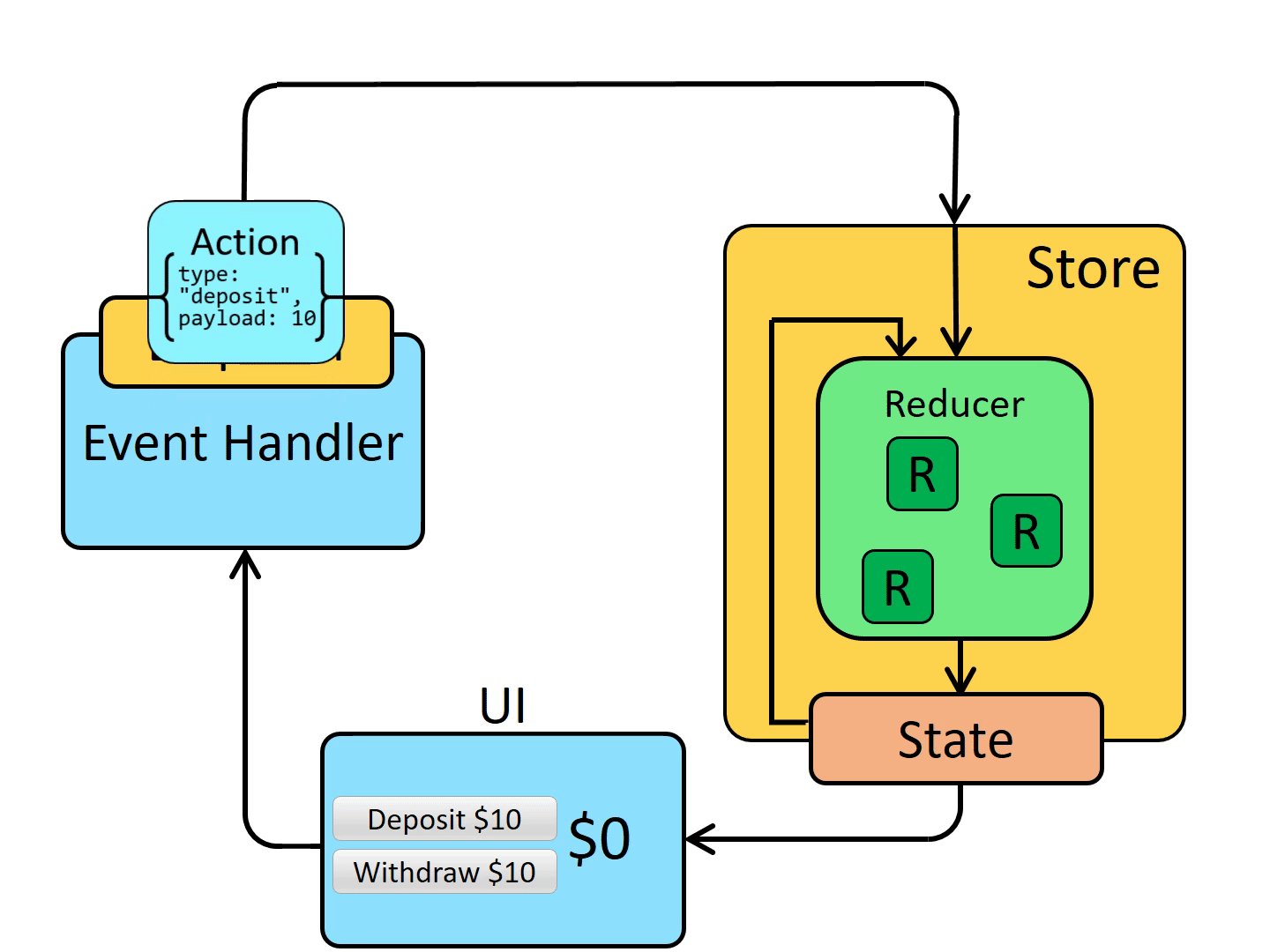
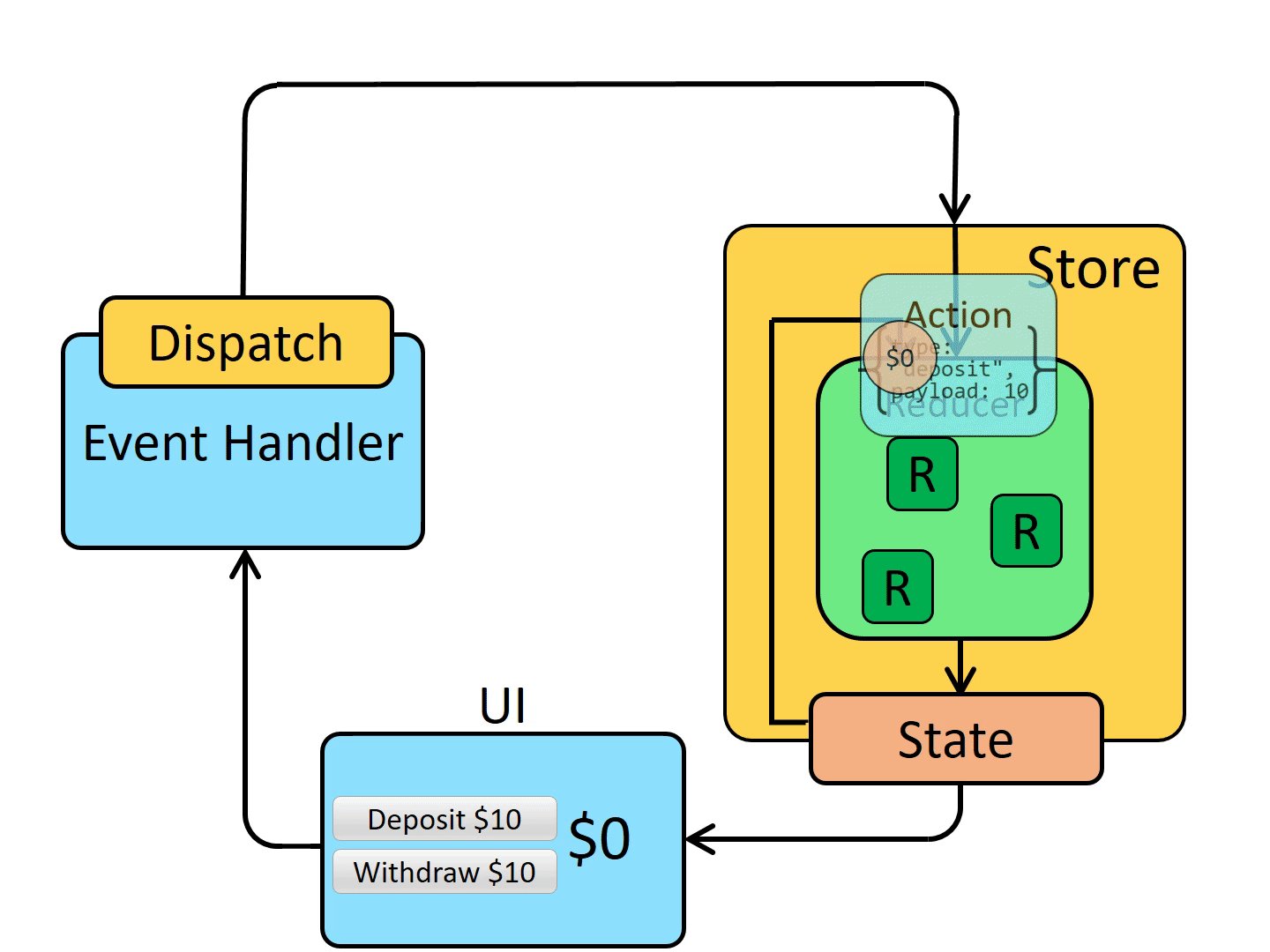
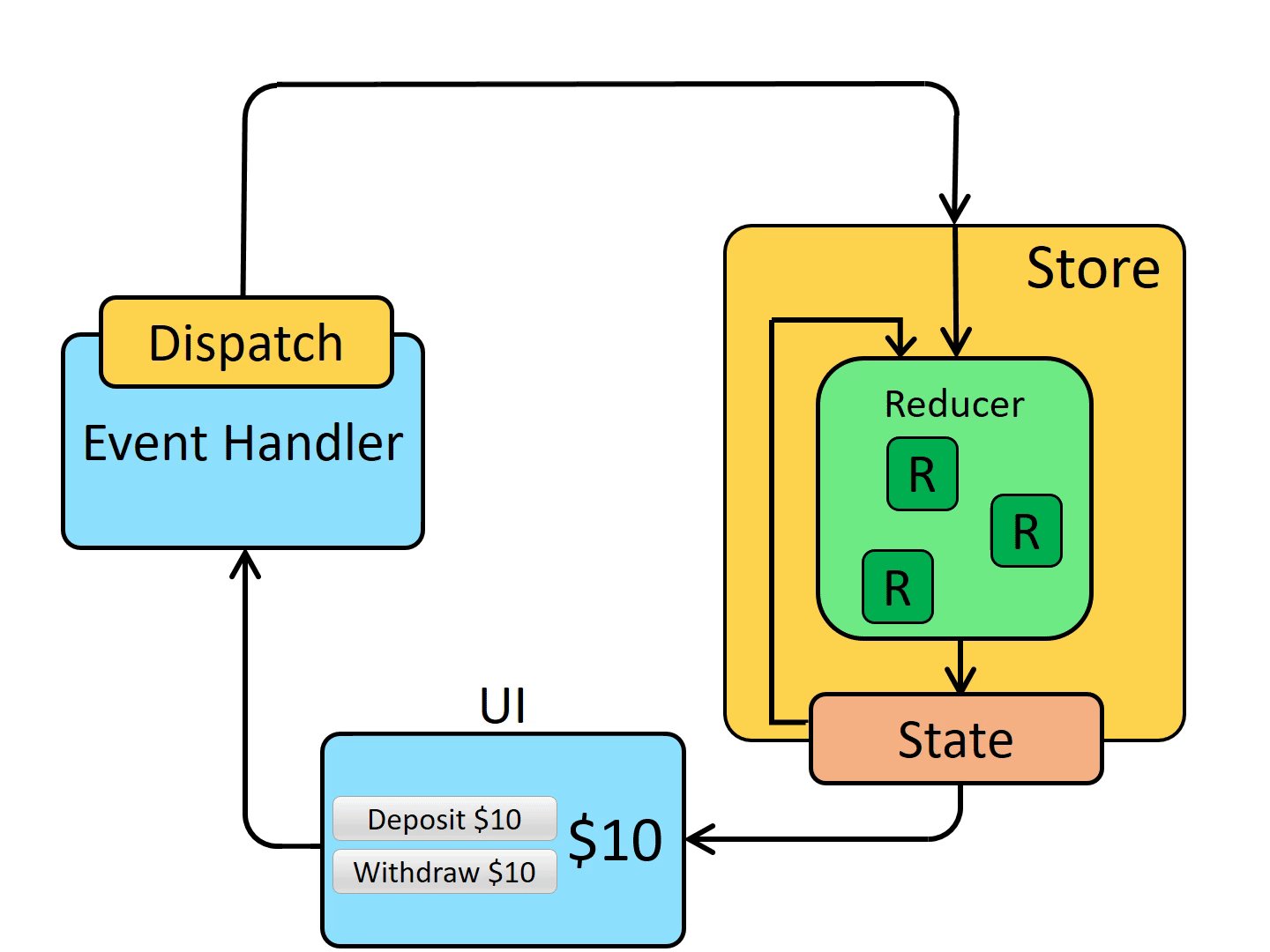
How data flows in Redux apps
6 April 2022 (Updated 9 April 2022)

- User does something in the UI (e.g., clicks, submits form, toggles checkbox).
- Action is dispatched, perhaps with some payload (e.g., new input box value). You’ll have to configure what actions are dispatched for what events.
- Dispatched actions are sent to the Store. Store runs the action through its reducers – functions that take a state and action, and compute a new state.
- State is updated.
- UI is re-rendered based on the new state.
Sources
Tagged:
Redux
Thanks for your comment 🙏. Once it's approved, it will appear here.
Leave a comment