What are HTTP cookies?

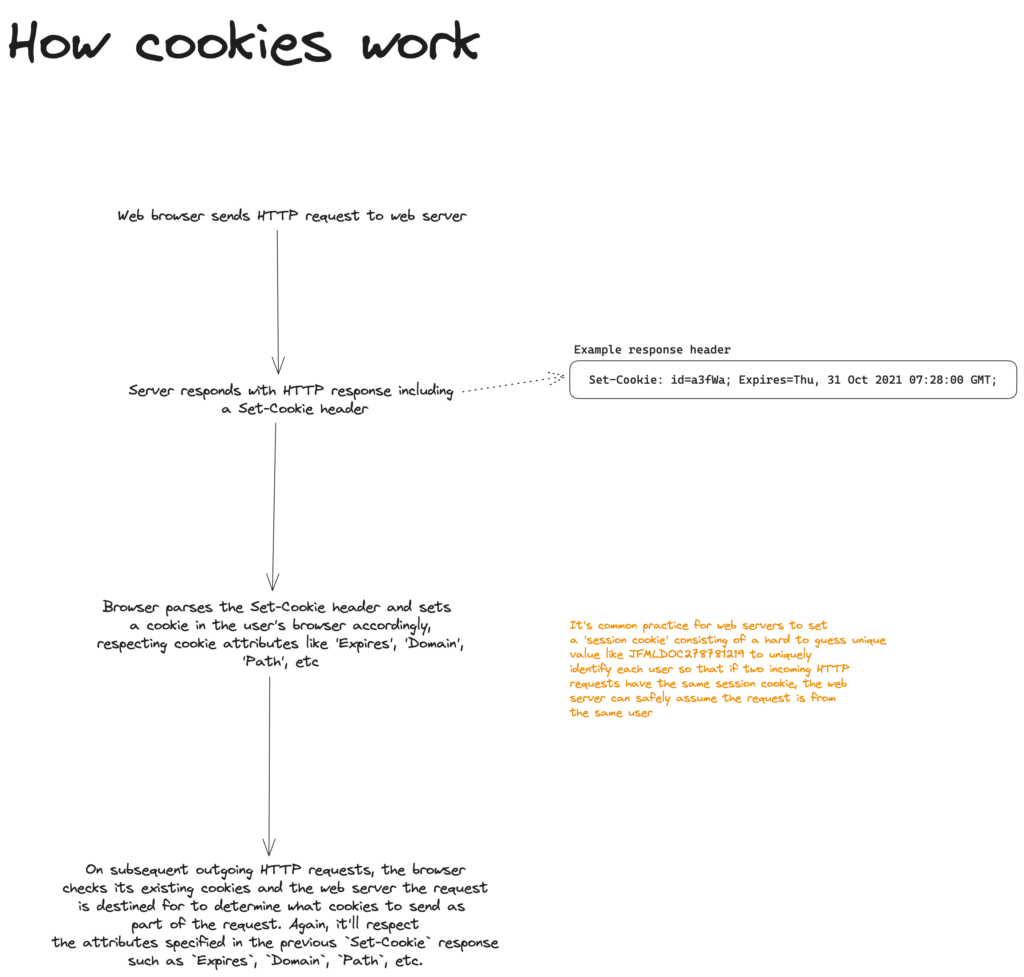
See link for the above diagram.
A cookie is a small piece of data that a server sends to a user agent (e.g., a web browser) via the Set-Cookie HTTP header. The user agent typically stores the cookie and sends it in subsequent requests to the same server.
Cookies allow servers to store stateful information at the user agent and establish a stateful session over the otherwise stateless HTTP protocol.
Cookies are typically used to persist stateful information between HTTP requests. HTTP is a stateless protocol which means that a web server has no way of knowing if two incoming requests are from the same user.
A common use of cookies is for a server to generate a unique identifier for a user session (e.g., PHPSESSIONID=783748378), send this to the browser, and have the browser store it and send it in every subsequent request.
In this way, each browser session has a unique identifier and the web server can store data against this identifier (e.g., to indicate whether a user has authenticated, to persist user settings, or to track user behaviour).
To set a cookie in the user agent, a. server returns the Set-Cookie header in its response:
HTTP/1.1 200 OK
Content-Type: text/html; charset=utf-8
Set-Cookie: GUID=00a48b7f6a4946a8adf593373e53347c;
domain=.mywebsite.com; path=/
...Cookies can only be 4KB in size so they’re not suitable for storing lots of data. Cookies are usually used to store a unique identifier for a user or for simple flags (e.g., acceptedCookieConsent=true).
If cookie support is enabled in a browser (as is the default), the browser will automatically send any cookies to the server in every subsequent HTTP request:
GET ... HTTP/1.1
Cookie: GUID=00a48b7f6a4946a8adf593373e53347c;
...Cookie lifetime
A cookie’s lifetime will depend on whether it’s a session cookie or a permanent cookie.
Session cookies are deleted when the current browser session ends. When a current session ends may vary from browser to browser. Some browsers also use session restoring when you reopen the browser which means session cookies can last forever (e.g., Chrome’s chrome://settings/onStartup-> On start-up -> Continue where you left off).
Permanent cookies are deleted when at the date specified by the Expires attribute:
Set-Cookie: name=value; expires=Monday, 12-July-2023 21:12:00 GMTCookie domain and path
Domain restriction
A user agent is smart enough to only send cookies to the web server that sets them in the first place. For example, it will send cookies set by amazon.com only in outgoing requests to amazon.com, and it will send cookies set by google.com only on outgoing requests to google.com.
A web application can restrict the scope of a cookie to specific subdomains or paths.
HTTP/1.1 200 OK
Set-Cookie: name=value; domain=.example.com; path=/fooIn the above example, cookies set by example.com will be allowed to be sent to both example.com and any subdomains such as images.example.com or support.example.com.
If we omit, the domain attribute, then cookies can only be sent to example.com and not any of its subdomains.
Path restriction
The path attribute can be used to restrict cookies to a specific URL path. In the above example, cookies will only be sent if the outgoing request URL points to /foo or a path inside /foo such as /foo/bar.
A HttpOnly cookie is not accessible from client-side JavaScript (via [Document.cookie](https://developer.mozilla.org/en-US/docs/Web/API/Document/cookie)). A web server can make a cookie HttpOnly by passing it as an attribute to Set-Cookie:
Set-Cookie: id=a3fWa; Expires=Thu, 21 Oct 2021 07:28:00 GMT; HttpOnly
A cookie with the Secure flag is only sent to the server if the request is made over HTTPS. When used in conjunction with the HttpOnly attribute, this adds an extra layer of security by protecting against man-in-the-middle-attacks.
Sources
Thanks for your comment 🙏. Once it's approved, it will appear here.
Leave a comment