What does it mean when an HTTP client specifies Cache-Control: max-age as a request header?
9 October 2023 (Updated 9 October 2023)
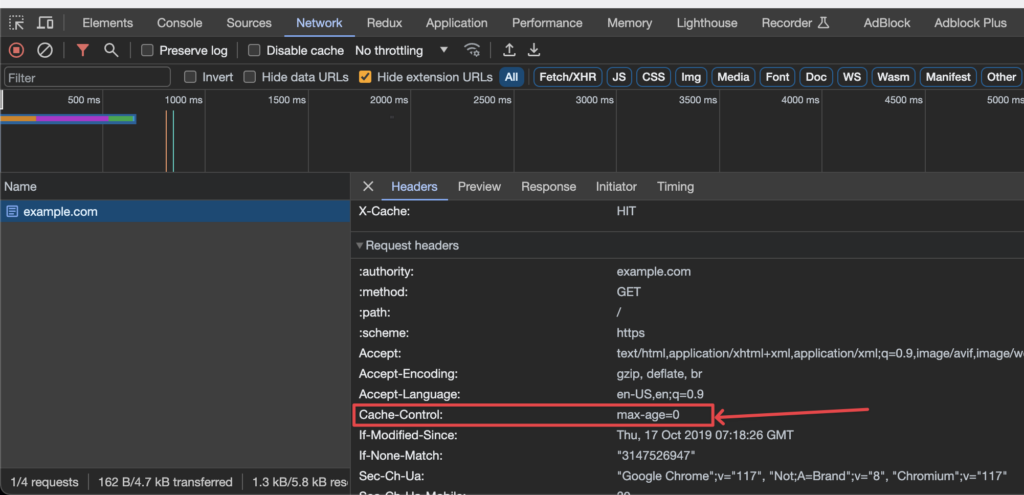
Visit any web page like example.com, open your DevTools, and you’ll see your browser send the Cache-Control: max-age=0 HTTP header:

But what does this header mean in the context of an HTTP request?
The number passed to max-age tells the server the maximum age (in seconds) of a cached resource the client is willing to accept before wanting the latest version. For example:
max-age=60: The client is willing to accept a cached copy of the resource if it’s 60 seconds old or less. If the cached copy is older than 60 seconds, the client wants a newer version.max-age=120: The client is willing to accept a cached copy of the resource if it’s 120 seconds old or less. If the cached copy is older than 120 seconds, the client wants a newer version.max-age=0: The client always wants the latest version of the resource, regardless of how old the cached copy is.
When the user refreshes a page in their browser, the browser automatically sends the Cache-Control: max-age=0 HTTP header to communicate the user’s intention of wanting the latest version of the resource they’re viewing.
Tagged:
HTTP
Thanks for your comment 🙏. Once it's approved, it will appear here.
Leave a comment