What is esbuild?
9 June 2024 (Updated 18 May 2025)
On this page
In a nutshell
esbuild is a fast bundler for the web that comes with sensible defaults to handle common build requirements but which is also high-customisable.
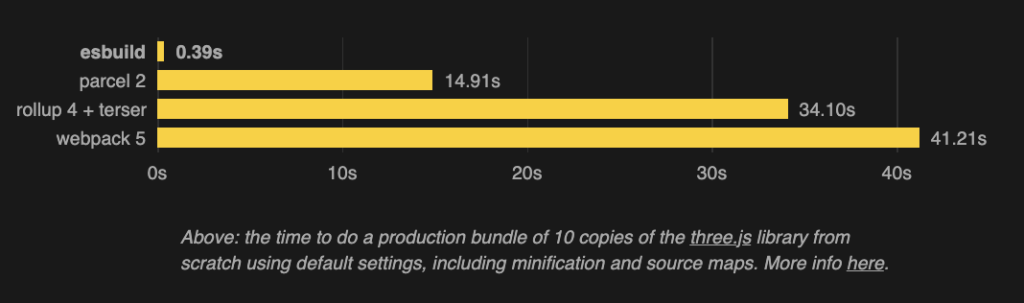
esbuild is used by Vite during development and is much faster than alternatives like Webpack, Rollup or Parcel.

Getting started
Install:
npm i -D esbuildAdd a esbuild.mjs file:
import * as esbuild from 'esbuild'
let notifyPlugin = {
name: 'notify-plugin',
setup(build) {
build.onEnd(result => {
console.log(`Built with ${result.errors.length} errors`)
})
}
}
let ctx = await esbuild.context({
entryPoints: ['app.tsx'],
outdir: 'dist',
bundle: true,
sourcemap: true,
minify: true,
plugins: [notifyPlugin]
})
await ctx.watch()
console.log('Watching for changes...')Run with node esbuild.mjs and the entry point file app.tsx will be bundled to a dist/app.tsx file.
See this repo for example.
Links
Tagged:
JavaScript tooling